Websites
Enedu

Podsumowanie
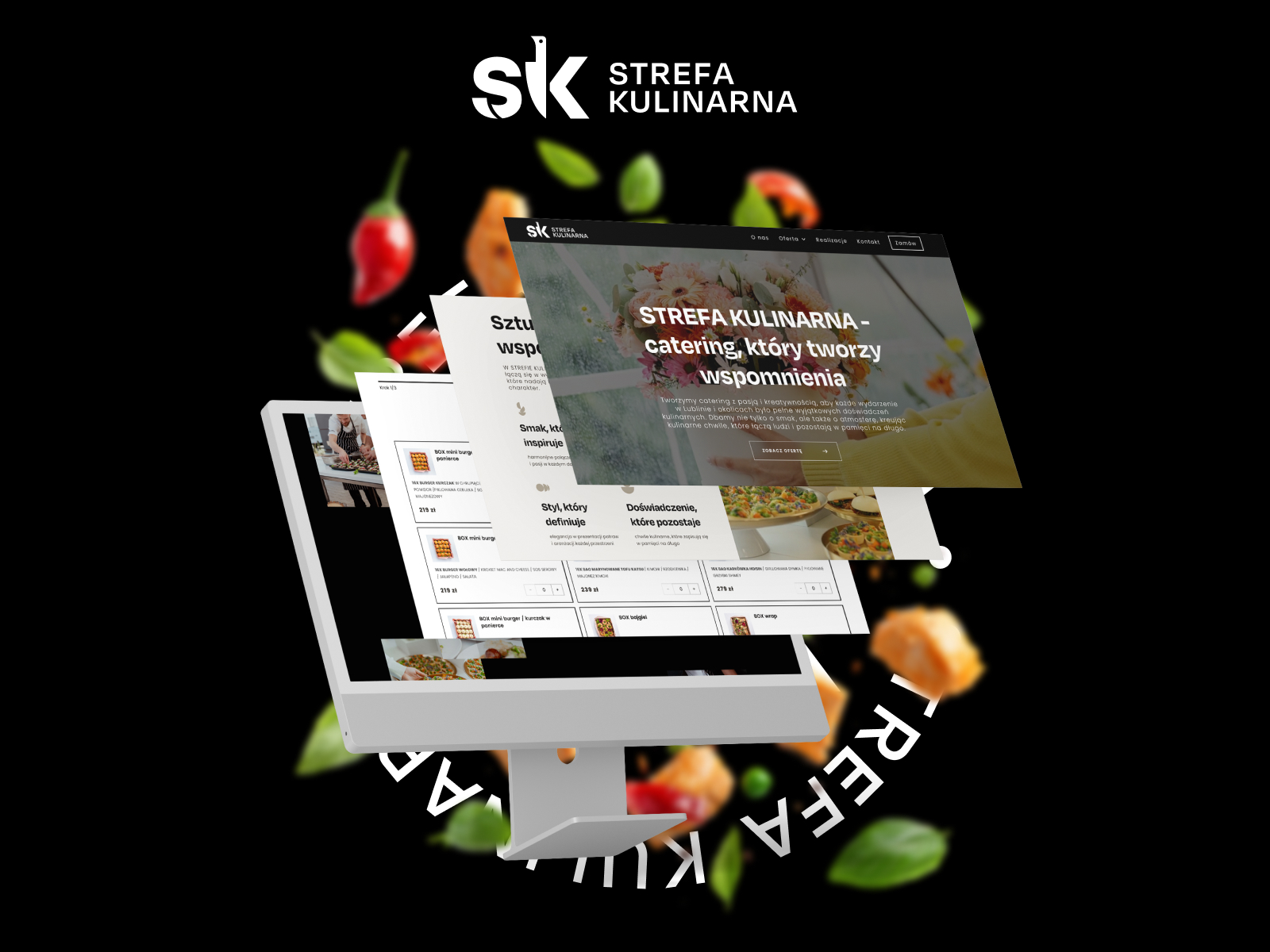
Jako projektant UI/UX odpowiedzialny za redesign strony www.enedu.pl, z przyjemnością przedstawiam nasze podejście do poprawy doświadczenia użytkownika i atrakcyjności wizualnej serwisu. Skupiliśmy się na stworzeniu przejrzystego, przyjaznego użytkownikowi projektu, który skutecznie komunikuje ofertę edukacyjną i zachęca do zaangażowania.
Usprawnienia UI/UX
- Sekcja hero: Dynamiczny baner z wysokiej jakości zdjęciami oraz zwięzłym hasłem przekazującym kluczowe wartości i korzyści płynące z oferty Enedu.
- Wyróżnione kursy: Sekcja prezentująca flagowe kursy – każdy z atrakcyjnym zdjęciem, krótkim opisem i przyciskiem „Dowiedz się więcej”.
- Opinie użytkowników: Autentyczne opinie studentów w atrakcyjnym wizualnie formacie karuzeli, budujące wiarygodność i zaufanie.
- Przejrzysta nawigacja: Intuicyjne i uproszczone menu prowadzące do najważniejszych sekcji strony.
- Przegląd kursów: Kompletna prezentacja kursów – krótki opis, cele, możliwość zakupu, kalendarz spotkań.
- Program i moduły: Strukturalny podział programu kursu z opisem każdego modułu, materiałami i zasobami.
- Prowadzący: Profile instruktorów z opisem ich kwalifikacji i doświadczenia.
- Lista szkół: Siatka z logotypami szkół, krótkim opisem i linkami do indywidualnych podstron.
- Szczegóły szkół: Na dedykowanych stronach – szczegółowe informacje o szkole, jej misji, programach i osiągnięciach.
- Partnerstwa: Prezentacja współprac i partnerstw ze szkołami, podkreślająca wiarygodność i powiązania branżowe.
- Opcje filtrowania: Możliwość filtrowania kursów według typu, długości, lokalizacji i innych parametrów.
- Karty kursów: Spójne i czytelne karty z nazwą kursu, zdjęciem, krótkim opisem i przyciskiem „Dowiedz się więcej”.
Co zrobiliśmy
- Strona główna
- Widok kursów stacjonarnych i online
- Widok szkół
- Usprawnienia UI/UX
- Komponenty UI
- Wersja mobilna i desktopowa
- Typografia w logo


Our Work
Other works
UP